Table of Contents
2D FMX Components
Gorilla3D supports all default 2D Firemonkey components, like TLabel, TButton, TEdit and so on.
On top
You can add those components as child of the TGorillaViewport instance to show them on top of the rendered 3D world.
FLabel := TLabel.Create(FGorilla); FLabel.Parent := FGorilla; FLabel.Text := 'TEST';
Effects
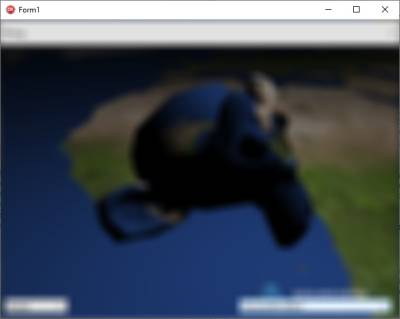
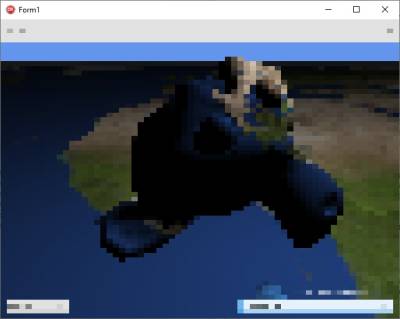
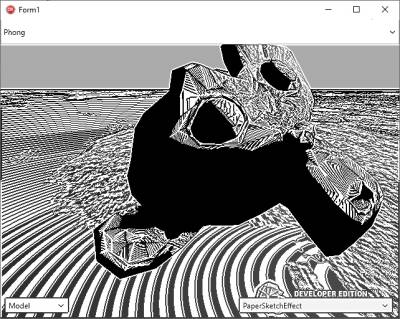
With version 0.8.2.x FMX effect components, like TGaussianBlurEffect, TPixelateEffect or TPaperSketchEffect are supported by Gorilla3D and can be applied to the TGorillaViewort as post-rendering effects. This is a very easy way to modify the final rendering of your scenery without building your own post-effects. The used TEffect component need to be enabled and the parent property linked to the viewport.



Layers
You can also integrate them inside of a layer component, like TLayer3D, TTextLayer3D, … Using a layer may lead to misleading result in first place due to false default settings in FMX.
Fix Resolution
One of the most popular used layer is a transparent 3D layer where 2D FMX components are placed into.
With default FMX settings this would look simply horrible.
Here an example of a TLayer3D with a TEdit, TLabel, TButton and TRadioButton component.

We need to change a few properties to get this working. To fix the shredded 2D rendering, we need to reset the resolution to a higher value than 50.
// set resolution higher than 72 at a size of [width=8, height=4] FLayer.Resolution := 72;
Fix Transparency
Since v0.8.1 take a look at: Transparency
For elder versions: To fix the false transparency, we have to play around with opacity. Due to original FMX rendering order list generation, the opacity influences the order.
At the moment a component can only display 2 transparent children layers correctly.
if (Left.Opacity < 1) and (Right.Opacity >= 1) then Result := 1 // left layer will be in front else if (Left.Opacity >= 1) and (Right.Opacity < 1) then Result := -1 // right layer will be in front
Setup for 2 layers:
TGorillaViewport
TDummy (Opacity = 0.999)
TLayer3D (Opacity = 1, Transparency = true)
TImage
TLayer3D (Opacity = 0.999, Transparency = true)
TLabel
If we need more transparent layers, we need work around with TDummy objects.
TGorillaViewport
TDummy (Opacity = 1)
TLayer3D (Opacity = 1, Transparency = true)
TImage
TDummy (Opacity = 0.999)
TLayer3D (Opacity = 1, Transparency = true)
TImage
TLayer3D (Opacity = 0.999, Transparency = true)
TLabel
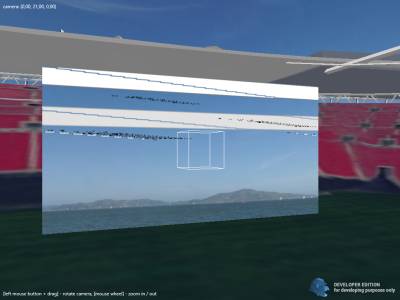
In the end, the result should look like this:

DirectX-OpenGL Bridge
On Windows platforms Firemonkey by default uses DirectX 9 or 11 as graphics library. But at the moment Gorilla3D only supports OpenGL 4.3. So we integrated our OpenGL implementation compatible to DirectX. But this brings some restrictions with it regarding texturing.
Bitmaps in FMX and DirectX:
- When FMX creates a TBitmap instance it uses the TCanvasD2D component to build a buffer inside of DirectX.
- This buffer uses a hardcoded BGRA image format (inside of FMX) with 1 byte per color (= 4 bytes per pixel)
- The pixels per row are memory aligned and not the width multiplied with the bytes per pixel
- Instead DirectX uses an alignment on each row (the height doesn't matter) - [pixel-width needs to be a multiple of 32px]
Textures in Gorilla3D and OpenGL:
- We work with no byte alignment on rows of a texture buffer. So technically, it doesn't matter which size the image has
- But - OpenGL expects textures to have a size of 2 ^ X (except render target textures)
- We instanciate an additional workaround buffer of all the other image formats available
- This produces more memory consumption (by duplicated buffers), but allows to use much more image formats, f.e. in shaders
DirectX-OpenGL interaction: If using a TBitmap created by FMX and applying the image data to Gorilla3D shaders you may produce some defect image data in rendering. Those defect data occurs as access-violation or by diagonal lines.
Remarks:
- Only apply or work with textures of a size 2 ^ X, so it's compatible to DirectX row-alignment and OpenGL texture-restriction
- Take care of the image format used in Gorilla3D: only RGBA/BGRA is allowed, when applying bitmaps from FMX
- By using other image formats in Gorilla3D shaders, the framework will produce duplicated buffers
Next step: Scripting