Animation Controller
Communication layer between the physics character controller and the animations of a model.
So you have to link the animation controller inside the physics character controller. And the model inside the animation controller. This setup will allow the controllers to automatically check for states and switch animations.
Define which animation to be played, when a specific state was reached. This is called transition.
Transitions can be grouped into multiple layers to keep organized on complex transition structure.
A Transition can check for variable value states or for input controller states directly.
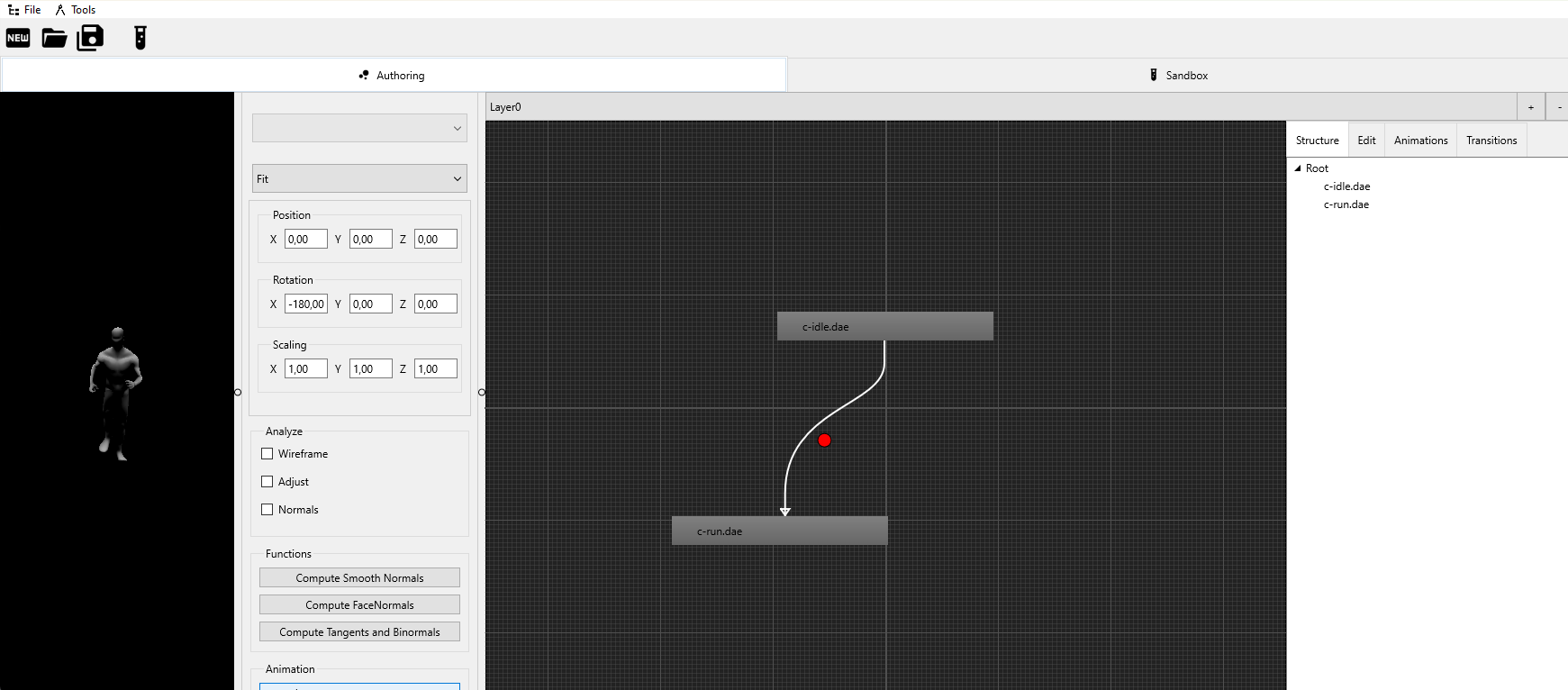
Editor
We provide a design time and standalone editor for designing your transitions.
At designtime transitions can only be setup if the model was loaded completely with all animations.
Alternatively you can load transitions (*.jac files) at runtime or configure them manually, like in the following example.
Example
// animation controller setup // create animation controller for handling animation transitions // animation transitions define how to switch from one animation to another // and which inputs / hotkeys are triggering FAnimCtrl := TGorillaAnimationController.Create(FViewport); // link the model to the animation controller, to apply animation transitions to FAnimCtrl.Model := FCharacter; // add all defined animation transitions LLay := FAnimCtrl.AddLayer('WalkingAnimations'); LLay.AddTransition('idle-forward > walk-forward', 'mymodel-idle.dae', 'mymodel-walk-forward.dae', true, KeyboardMoveForward, [fpMoving], tmImmediatly); LLay.AddTransition('idle-backward > walk-backward', 'mymodel-idle.dae', 'mymodel-walk-backward.dae', true, KeyboardMoveBackward, [fpMoving], tmImmediatly); [...] // set the default animation to be played at the beginning FAnimCtrl.DefaultAnimation := 'mymodel-idle.dae'; // the filename of your idle animation